Bindable
Bindable is a themeable design system built in Aurelia JS that allows for faster and easier web development. It comes with over 40 components, 10 layouts, a modular scale, various value converters, and more. It has helped me build interfaces quickly and efficiently. We make frequent updates to Bindable, and it is a blast to work on.
Team Project
- 1 Javascript Engineer
- 1 UX/UI Engineer (Me)
Info
- Aurelia Plugin (v1)
- Stencil Web Components (v2)
- CSS Modules
- Typescript

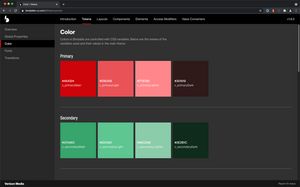
Color tokens that come with Bindable
Purpose and Goal
While working on the Uplynk project we noticed that engineers would often re-build something that was already in a different part of the application. A small example of this might be spacing between two buttons. Some new CSS would be added, yet classes were already in place for this. Design systems can help fix problems like this. We set out to build one that would work for our use cases and allow everyone on the team to help build UIs without duplicating unnecessary code.

Some Bindable logo sketches
Problems and Thought Process
Problems
- One of the problems we needed to tackle was how Bindable would be structured. Bindable needed to define patterns and options but not be overly strict that it became hard to use or customize. Some components might only allow you to choose from a set list of options while others might allow you to set any value you want. We needed to figure out how to do this in an elegant way.
Thought Process
- After testing out a few options we landed on leveraging the power of CSS custom properties (aka variables). Within a component, if you set one of its predefined options we just apply the appropriate CSS class. If you pass in a custom value, we set the value of a CSS custom property on that instance of the component so it gets the custom value. This allows us not to have to make dozens of CSS classes for each possible value. We end up with strict pre-defined options, yet total flexibility where needed.

Example of the gap property of the l-grid layout

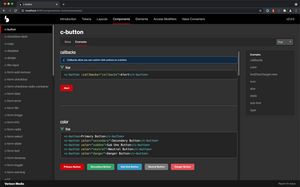
Callbacks and color property of the c-button component
Current Status
Version 1 has become mature enough that we rely on it heavily in Uplynk. It was built specifically for Aurelia JS as that is the javascript framework used in Uplynk. While we are still using Aurelia it became apparent we needed Bindble to have the option to run outside Aurelia. We started working on version 2 for this reason. Version 2 is well underway, and many components have been built. Version 2 is built using Stencil and will work with any javascript framework. We are happy with the progress and look forward to releasing it in the future.
Lessons Learned
I’ve been primarily a UX and HTML/CSS guy for a long part of my career. I’d get into the javascript when needed and could survive but that’s it. Starting Bindable has pushed me a little more into the javascript world. I’ve learned more about javascript classes, typescript, and with Bindable2 I’ve learned that jsx isn’t super horrible and that it can grow on you. This project has been good for me because I could work a little slower to make sure I understood what was going on. I also have been working on this with Joe Ipson, and he has taught me a lot.